2/10の日曜日の午後、『Google Analyticsアクセス解析セミナー』に参加してきましたが、内容を書き出したら、メッチャ長くなってしまったので、概要版と詳細版に分けることにしました。
こちらは詳細版ですので、まずは概要版を御覧ください。
概要版と被る部分もありますが、その方がわかりやすいと思い、敢えてそのままにしていますので、ご了承を。

関連記事:[概要版]GoogleAnalyticsがちょっと分かった気がする。と思えるセミナーに参加してきました。
今回のセミナー内容は以下で構成されています。
仮説と検証を行う
メニューの並びにも意味がある
メニューの並びは、アクセス解析をする上での順番通りに並んでいます。




各結果の表示形式

カスタムセグメント
標準機能のレポートが数多く搭載されていますが、それぞれで分かってくる内容が違います。
また、一方向からデータを見るのではなく、必ず複合して見ることが大切です。




全てのページ


SNSの比較
こちらは詳細版ですので、まずは概要版を御覧ください。
概要版と被る部分もありますが、その方がわかりやすいと思い、敢えてそのままにしていますので、ご了承を。

関連記事:[概要版]GoogleAnalyticsがちょっと分かった気がする。と思えるセミナーに参加してきました。
今回のセミナー内容は以下で構成されています。
- アクセス解析の基本
- レポート画面のセッティング
- 標準レポート
- ケーススタディ
1.アクセス解析の基本
GoogleAnalyticsとは?
GoogleAnalyticsとはアクセス解析のツールであり、アクセスアップのための魔法のツールではありません。
モノサシやビーカーと言った、計測器具です。
仮説と検証を行う
GoogleAnalyticsを導入して、訪問者数やPV数が分かるようになっても、数値を見ているだけでは得られるものは少なく、意味がありません。
「仮説→サイト変更→指標をチェック→サイトを改善」と言ったPDCAを回してこそ、意味のあるツールとなるのです。
指標の変化をチェック
毎月PDCAを回せば、一年で3倍のPV数アップも可能です。
毎月10%ずつPVをアップさせれば、1年後にはほぼ3倍。ディメンションと指標
何をどのようなモノサシで測るのか。
参照元別にPV数を測るなど、指標が必要です。
参照元別にPV数を測るなど、指標が必要です。
PVはいわゆるミックスジュース
PV数をミックスジュースに例え、ミックスジュースが美味しくなった、不味くなったは飲むことで分かるが、何故かは分からない。
どのフルーツの比率を上げたのかなどを分析するツールがGoogle Analyticsです。
メニューの並びにも意味がある
メニューの並びは、アクセス解析をする上での順番通りに並んでいます。

- ユーザー:どのような人が
- トラフィック:どこから
- コンテンツ:どこを見て
- コンバージョン:何をした
※一般のサイトではコンバージョンが重要
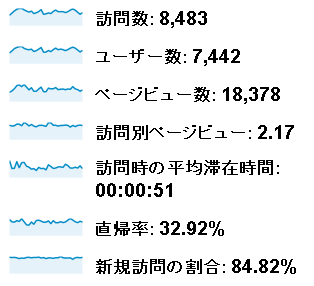
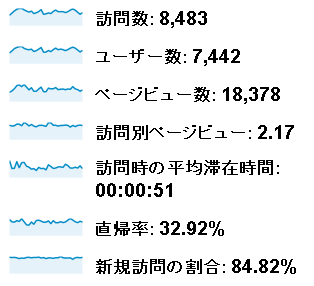
ユーザー数
クッキーによって識別され、ウェブブラウザで認識している。
同じ人が同じPCのから見ても、別のブラウザなら別々にカウントされます。
同じ人が同じPCのから見ても、別のブラウザなら別々にカウントされます。

訪問数
同一の訪問者がサイト閲覧を開始して終了するまでで認識。
訪問を終了したとみなすパターンは以下。
- 30分以上放置された場合
- 別の広告からきた場合
- 日付が変わった場合
PV数
ページが表示された数。正確には、Google AnalyticsのJavaScript実行された数。
JavaScriptは無効になっているとカウントされない。
JavaScriptは無効になっているとカウントされない。
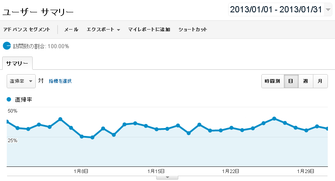
直帰率
1ページのみで離脱した場合を直帰と考え、訪問者数のうちの直帰した率。
直帰の場合、滞在時間はゼロとなる。
直帰の場合、滞在時間はゼロとなる。
直帰率の高いキーワードがあっても、悪いかどうかは分からない。
そのページが1ページで完結していれば、直帰率は高くなる。
離脱率
離脱数÷PV数
そのページを離脱した最後のページ。
そのページを離脱した最後のページ。
コレも、高いからといって一概に判断できない。
どのページからでもいずれは離脱するのだから。
どのページからでもいずれは離脱するのだから。
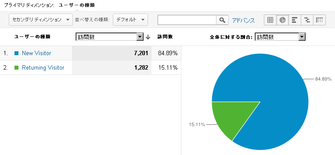
新規訪問の割合
ユーザー数同様、ブラウザで識別される。
新規訪問が多い少ないは、一概に良い悪いが判断できない。
新規が少なすぎると、それ以上伸びにくいことになる。
新規訪問が多い少ないは、一概に良い悪いが判断できない。
新規が少なすぎると、それ以上伸びにくいことになる。
2.レポート画面のセッティング
レポート画面のセッティングは、適切に行わないと正しく解析できません。

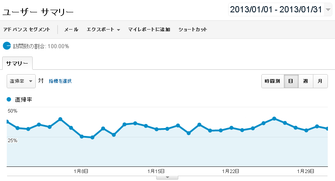
表示期間
先月と今月、先週と今週と言った比較もできるが、注意点もある。
比較をするなら同じ条件で比較すること。
同じ5日間でも、月〜金と、土〜水で比較しても意味が無い。
同じ5日間でも、月〜金と、土〜水で比較しても意味が無い。
表示単位
時間別、日別、週別、月別、
日別だとバラツキがあるので、長期的に見るなら週の方が見やすい。
バブルチャート
三つの指標を同時に確認できる。
メモ
何をしたか、イベント書き込んでおくと、後の分析に使える。
グラフの指標を変更できる
セカンダリディメンションを使えば、二つまで設定できる。
タイトルとキーワードなど。
同じ記事でも、OSの違いや、PCかモバイルかなど、切り口はたくさんある。
同じ記事でも、OSの違いや、PCかモバイルかなど、切り口はたくさんある。
アドバンスフィルタ
絞り込みができる。
グラフにも反映できる。
and条件、 or条件でより詳細に抽出できる。
OS、機種、などで絞り込む。
例)個別ページはそのまま離脱する人も多いが、カテゴリページは次のページに行く人が多い。

各結果の表示形式
それぞれの特徴があるので、自分が見たいデータによって表示形式を変えると良い。
- 表形式: ページごとの解析が分かりやすい
- 円グラフ:割合が分かりやすい
- 棒グラフ 指標の大小が分かりやすい
- サイト平均と比較:全体との比較ができる 参照元で比較できる
- ピボット:記事ごとにどこから来たかが比較できる
- ソート:昇順、降順並べ替え
初期設定の表示件数は10件だが、件数を多くして多くのデータを見た方が良い。
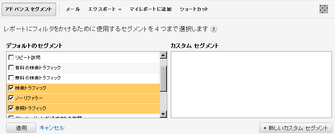
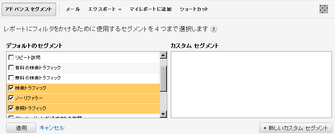
アドバンスセグメント
ノーリファラ:メールのURLやツイッターのアプリ内のブラウザで見るとノーリファラになる。
セグメント別にグラフが別れる。

カスタムセグメント
好きな切り口を作れる スマホのみ、日本以外、Macのみ など。
テスト、編集もできるので、指標にあった設定を行う。
コンバージョン設定
訪問者が、どの様にページを進んだかを見ることができる。
例)詳細ページ→申込ページ→完了ページに遷移してもらいたい
例)詳細ページ→申込ページ→完了ページに遷移してもらいたい
その通りに進んだ人が何人か、申込ページまで人は何人かが分かる
コンバージョン数のグラフも見れる。
3.標準レポート
標準機能のレポートが数多く搭載されていますが、それぞれで分かってくる内容が違います。
また、一方向からデータを見るのではなく、必ず複合して見ることが大切です。
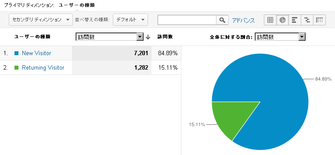
新規とリピーター
どちらが多いと良いとは一概には言えない。

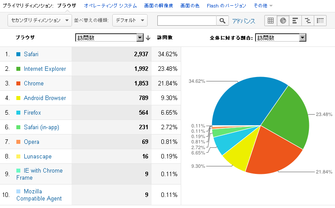
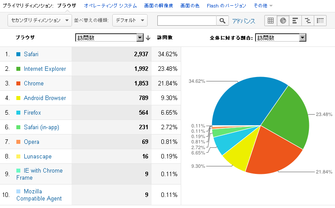
OSとブラウザ
組み合わせで、直帰率が異常に高い場合はデザインが崩れている場合が多い。

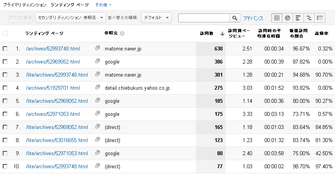
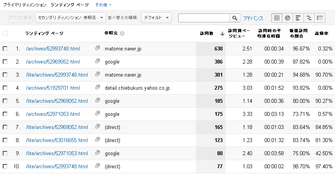
参照サイト
セカンダリにランディングページを設定すると良い。
同じ参照元でも見にきているページは違う。
どの参照元からは、どの記事が人気があるのか、傾向が分かる。
どの参照元からは、どの記事が人気があるのか、傾向が分かる。

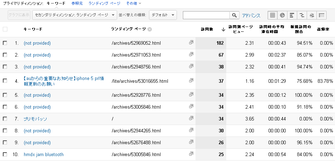
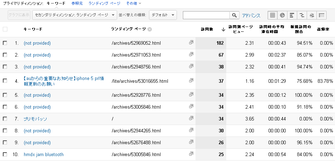
オーガニック検索
広告ではない検索から来た場合の数。
広告は有料検索に入るので、別のカウント。
これもセカンダリにランディングページを設定すると良い。
これもセカンダリにランディングページを設定すると良い。

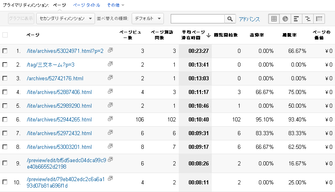
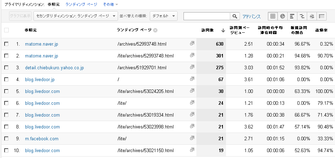
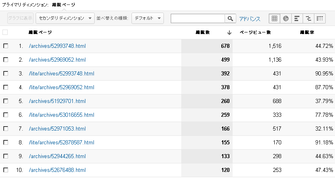
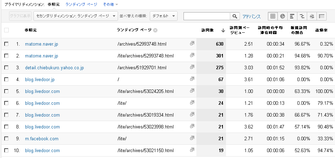
全てのページ
平均滞在時間で見比べると良い。
ランディングページ
最初に見にきたページ。
セカンダリに参照元を設定すると良い。

離脱ページ
最後に見ていたページ。
あまりにも離脱率が高い場合は、ページを見直した方が良い。

アドセンス
クリック率だけでは意味がない。
ページ表示回数が5以上のみで絞る等の条件があった方が良い。
ページ解析
メニューの種類や並び順の参考になる。
どのページのクリック率が高いかが分かる。
4.ケーススタディ
毎日、毎週、毎月と言ったタイミングでチェックする。
継続して計測して行かなければ意味がありません。
確認する内容
毎日:日々何が起こっているのか
毎週:先週の作業の結果は
毎月:前月との比較、前年同月との比較
継続して計測して行かなければ意味がありません。
確認する内容
毎日:日々何が起こっているのか
毎週:先週の作業の結果は
毎月:前月との比較、前年同月との比較
マイレポート
レポートを自分でカスタマイズができる。
まずはウィジェットの追加。
一時的なピークを除外するカスタムを作ってやると現実的な数字が分かる。
SNSの比較
Facebookからの流入と、Twitterからの流入を比較する。
SNSの使い方や、効果が計測できる。
SNSの使い方や、効果が計測できる。
OS比率の比較
最近はモバイルが多い。
各数値の比較はモバイルとPCを分けて行う。
モバイル用の記事でも、PCから見られている場合が多い。
モバイル用の記事でも、PCから見られている場合が多い。
何で増えたのか調べる
アドバンスセグメントで流入元やキーワード、ランディングページを調べることで、アクセスが増加した理由が分かる。
設定すれば、自動でメール送信することもできる。
普段は、内容の確認だけにしておき、何かに気づいた時だけ保存しておく。
たくさん書きましたが、ぼちぼちと活用していきます。
その過程で気づいたことがあったら、エントリーしますね。
まとめ
たくさん書きましたが、ぼちぼちと活用していきます。
その過程で気づいたことがあったら、エントリーしますね。